
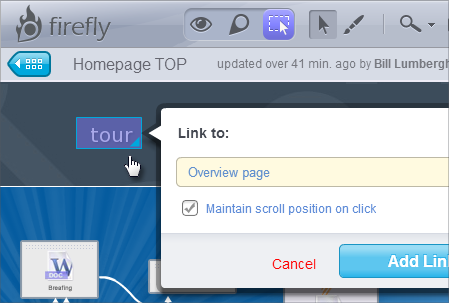
We just added the possibility to create links between screens – simply switch to Link mode and click anywhere to create a link area. Those links can be used in View Mode for interactive presentations.

Note: This post is not about comparing Photoshop and Flash (both are great tools for different purposes) but simply to compare them when it comes to creating animated GIFs.
Let us start with a simple goal – create an animated GIF banner. Here is the base design:

Now, let’s add some animation to it by moving the “clouds” in the background in an infinite loop.
Sure, we could manually create each frame by moving the layers a few pixels at a time and then assemble those images into one animated GIF. But that would be a waste of time and inflexible. Plus, in this case, it really makes no difference where (Photoshop or Flash) to assemble those frames into one animated GIF – check this article on the process.
What we will try here is to make Photoshop and Flash do the work for us.
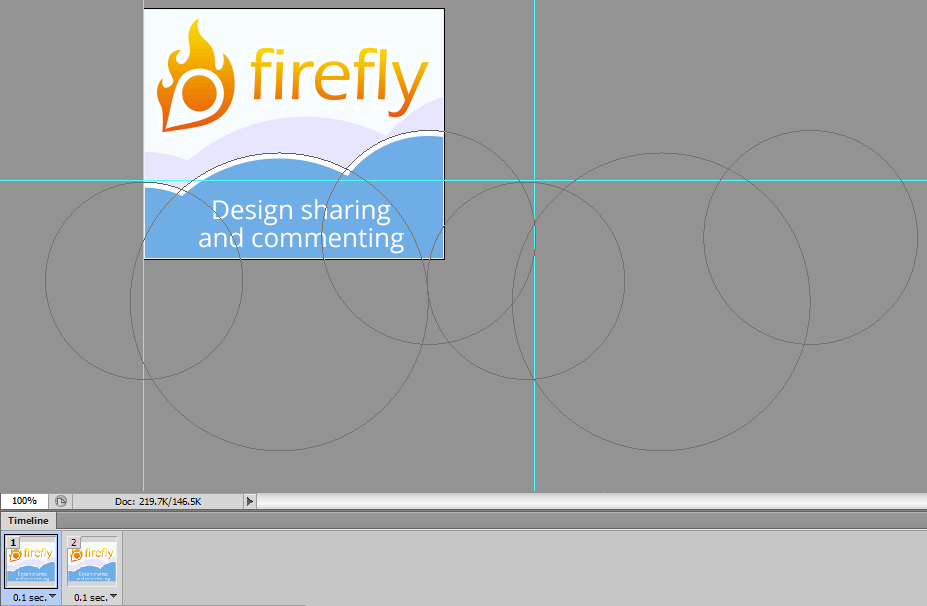
To make the clouds move in an infinite loop we created a shape with a repeating section that fits into our banner frame. The easiest way is to create the initial shape then duplicate it and shift the repeating portion to the right. We used a vector shape in Photoshop – easy to modify and re-size (for the second cloud).
Here is how the shape looks:

This will be our first frame. The vertical lines indicate the start of the repeating section in the cloud shape.

Today, after almost three months in beta, we are finally releasing Firefly! We would like to thank all the beta testers – your feedback is important to us.
Open a Firefly account today and start improving your designs!
 5pm is a project management tool developed by our company that helps you manage work efficiently. Now you can link Firefly screens to 5pm projects and tasks, making it easier to manage projects that involve designs. [ more info ]
5pm is a project management tool developed by our company that helps you manage work efficiently. Now you can link Firefly screens to 5pm projects and tasks, making it easier to manage projects that involve designs. [ more info ]
Project: 8am website header URL: www.8amweb.com

Below is a short overview of how our team used Firefly to design a graphical header for the 8am website — from the initial sketch to integration into website.
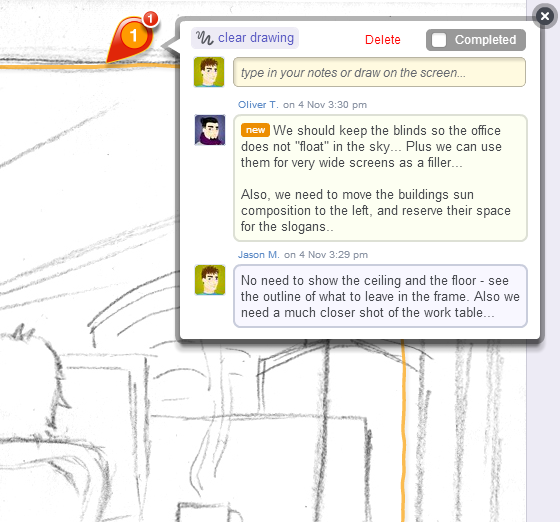
After discussing some ideas, our illustrator came up with a sketch that was uploaded to Firefly, and the team started adding design remarks to it.
The drawing tool in Firefly allows to add hand drawings to a design comment — in this case, it was used to indicate how to frame the sketch better. You can click on the image below to see the full sketch.

The updated sketch was uploaded as a new version of the design. You can upload as many versions as you need as the design progresses.
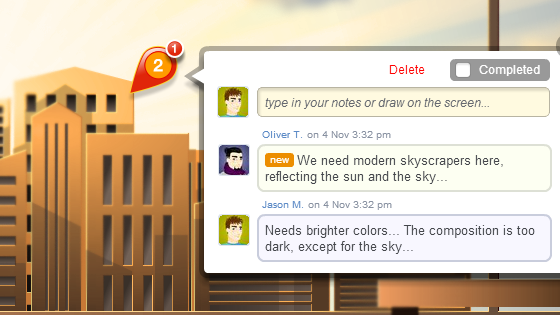
Design markers are added directly on top of the design which makes it easy to pinpoint specific issues.


We are proud to reveal the Firefly design management and collaboration tool!
Over the years, our team has developed a range of web apps: 5pm, smartQ and SpiderScribe. Plus iPhone/iPad apps, desktop widgets, websites – you name it. There is a lot of design work involved in it. We often go through many iterations while designing a particular feature or changing an existing one.
So we decided to make a tool that will make sharing of designs, discussing and improving them easier – we call it Firefly.
With Firefly you can:
Try it for your next design project at: www.FireflyApp.com and let us know what you think.
Firefly is free to use while it is in beta (beta users will get a discount when Firefly is out of beta).