Note: This post is not about comparing Photoshop and Flash (both are great tools for different purposes) but simply to compare them when it comes to creating animated GIFs.
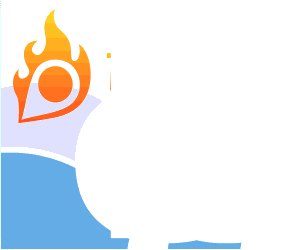
Let us start with a simple goal – create an animated GIF banner. Here is the base design:

Now, let’s add some animation to it by moving the “clouds” in the background in an infinite loop.
Sure, we could manually create each frame by moving the layers a few pixels at a time and then assemble those images into one animated GIF. But that would be a waste of time and inflexible. Plus, in this case, it really makes no difference where (Photoshop or Flash) to assemble those frames into one animated GIF – check this article on the process.
What we will try here is to make Photoshop and Flash do the work for us.
To make the clouds move in an infinite loop we created a shape with a repeating section that fits into our banner frame. The easiest way is to create the initial shape then duplicate it and shift the repeating portion to the right. We used a vector shape in Photoshop – easy to modify and re-size (for the second cloud).
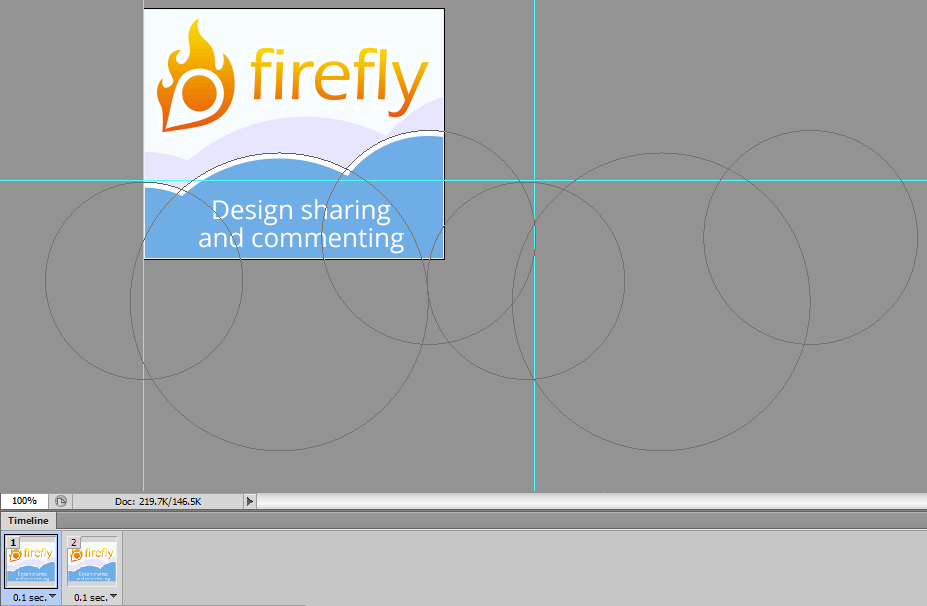
Here is how the shape looks:

This will be our first frame. The vertical lines indicate the start of the repeating section in the cloud shape.
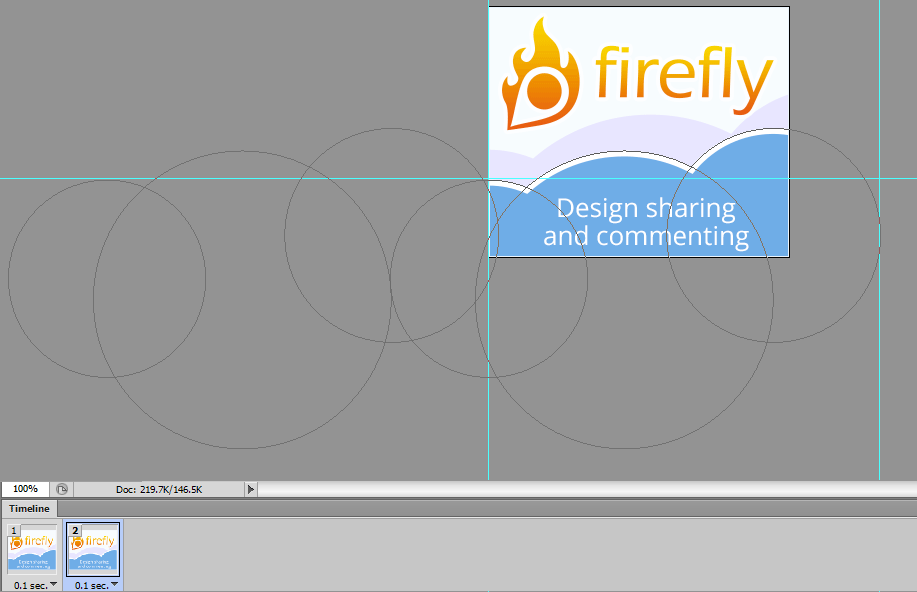
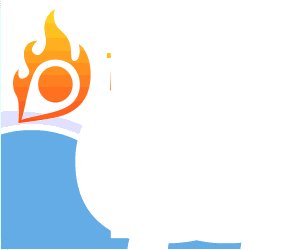
Now, open the Photoshop Timeline and add a new frame. In this second frame move the cloud layer so the section with second vertical line is now at the left edge of the banner:

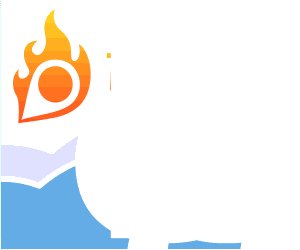
Those are are first and last frames for our future animation. Now, let Photoshop create the animation for us: select both frames in the Timeline, then use Timeline > Tween (top right menu in Timeline). Pick a descent number of frames for smoother animation and let Photoshop generate all the frames in between the starting and ending frames. That’s it. We did the same with the second cloud and here is the result:

Small tip: after you generate the animation, delete the last frame since it is the same as the first one and will create a slight “bump” in the animation.
Yes, yes, if it is a realistic parallax effect, then the cloud in the back should move slower than the one in the front. Good for you, if you noticed… 🙂
Now, let’s create the same animation in Flash. Flash is a king when it comes to animation – it was created for it. Its Tween function is ages ahead of Photoshop’s one.
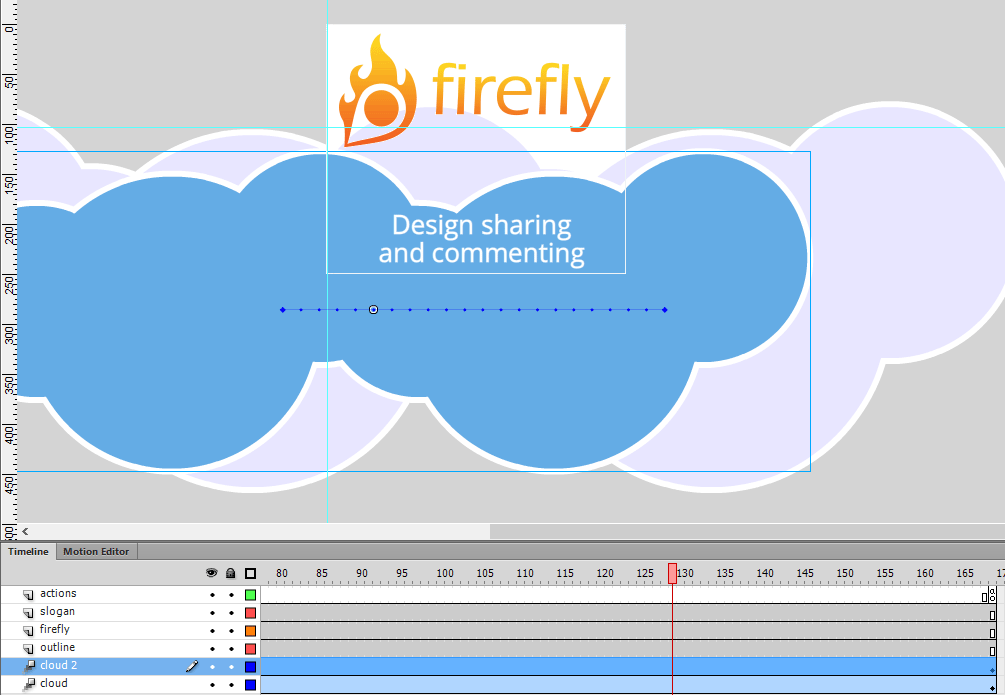
We do the same steps as in Photoshop – define the first frame, then create the second one with the cloud shifted to the left. Then add empty frames in between and add the Tween animation:

With Flash we have much more control over animation. We can easily change the animation length, for example, by simply adding more empty frames in between first and last frames (in Photoshop we have to re-generate the Tween frames again if we want to change their number). We can even do tricks with ActionScript, like placing a goToPlay(1) on the last frame to force it to skip that frame, avoiding the animation “bump”…
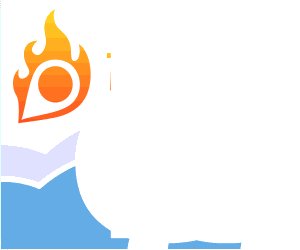
BUT, when it comes to exporting the animation into GIF, Flash struggles greatly. Here is the result:

We got big white artifacts and other issues, no matter how we play with the export settings.
Sure, if we just export the banner as Flash (SWF) we will get a smooth result that will also take much less space than the equivalent GIF – 14.2Kb vs 181.8 Kb! Not to mention that it does not have the 256 colors limitation of GIF, supports alpha-transparency and so on… You can check the Flash banner here, but the point was to create a GIF banner and we will not be getting here into the “SWF vs animated GIF” subject.
As much as we love Flash, the conclusion is that Photoshop is better for generating animated GIFs, especially when using the Tween function to create the animation. Photoshop creates the frames right away, so the export to animated GIF is predictable, while Flash generates the GIF frames on export from its native Flash animation, with unreliable results.
Feel free to share your examples and tips on generating animated GIFs.
