A 404 error page is like a red headed stepchild — often neglected and, sometimes, even mistreated. After all, developers hope their website visitors will encounter it sparingly or, ideally, not at all. Because of that many web designers have fun with it.
A 404 error page is like a red headed stepchild — often neglected and, sometimes, even mistreated. After all, developers hope their website visitors will encounter it sparingly or, ideally, not at all. Because of that many web designers have fun with it.
404 error pages can be a great hidden outlet for creativity, but what if the website is the face of a big corporation? How does the corporate culture play into the mix? To answer these questions we decided to check the Fortune 500 companies 404 error pages. All of them.
Considering the resources invested into the top U.S. corporations’ websites (a safe assumption), the 404 pages should get their share of attention. It turned out it is not exactly so.
We found out that many Fortune 500 companies use generic web server 404 pages — Sysco, Ingram Micro, TJX Companies, Gilead and Xerox, to mention a few. This is a rather amazing oversight considering the little effort it takes to customize it.
The majority of the 404 pages, though, provide a directory of links to the different sections of the website for lost visitors. While predictable and safe, they are lacking, most of the time, any creativity.
Finally, a few Fortune 500 companies found a way to create practical yet original 404 pages while incorporating them into their overall brand image. Below are a few examples.

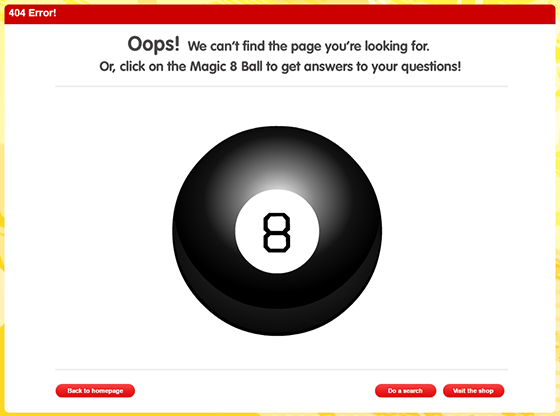
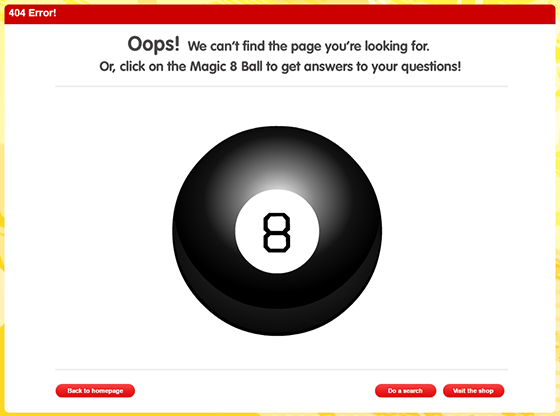
Mattel shows a Magic 8 Ball game on their 404 error page!
Mattel’s Magic 8 Ball game idea is very playful — pun intended :-). Unfortunately, the game is made in Flash, and there is no adequate fallback provided — you will not see it on an iPad.

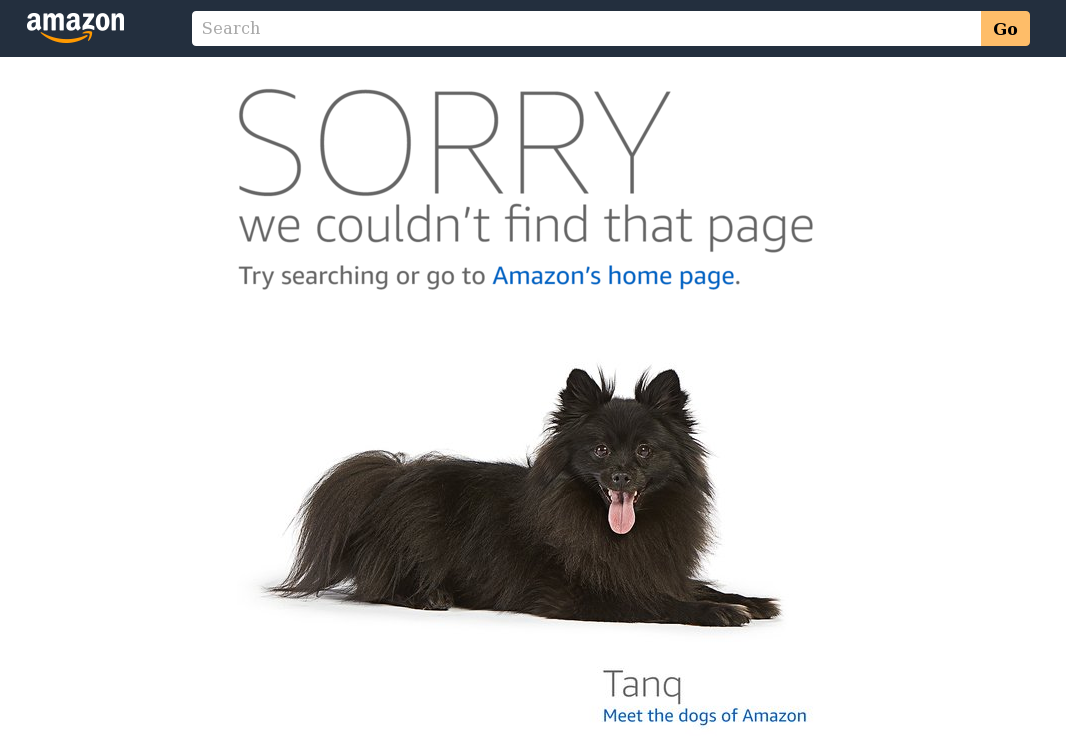
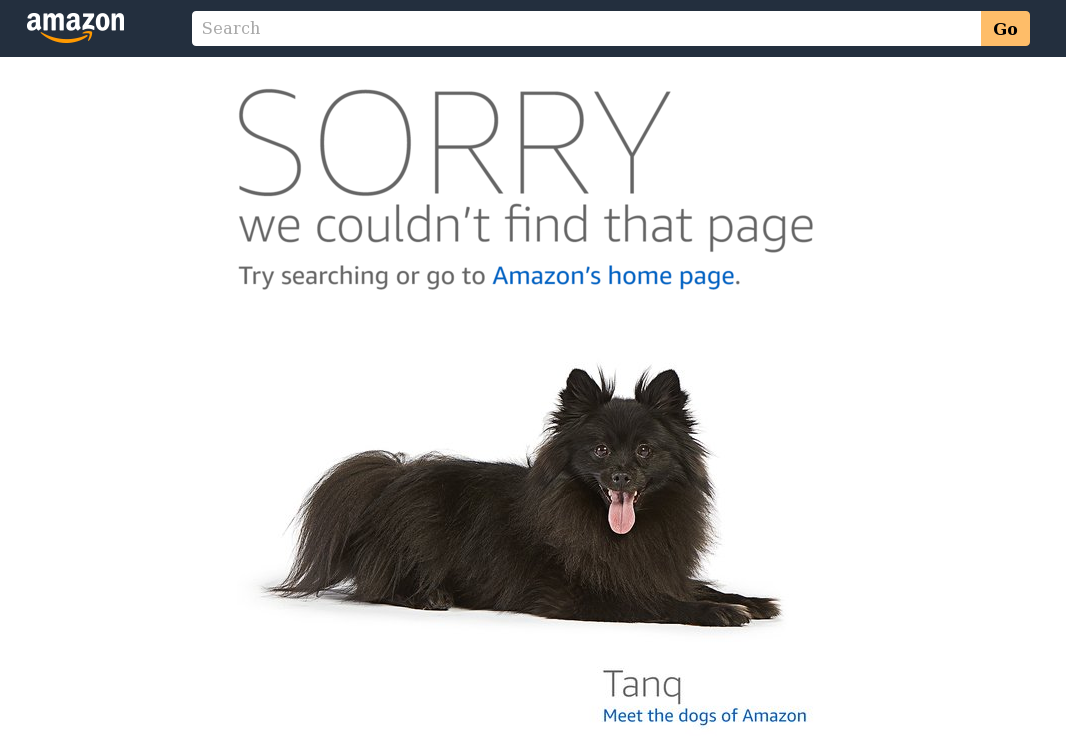
Meet the dogs of Amazon
The Amazon giant displays random profiles of its workers dogs’. There is a link to a page listing them all alongside their favourite toys, likes and such, and even a Dogs of Amazon calendar! :-). But Amazon is not the only dog loving company out there:

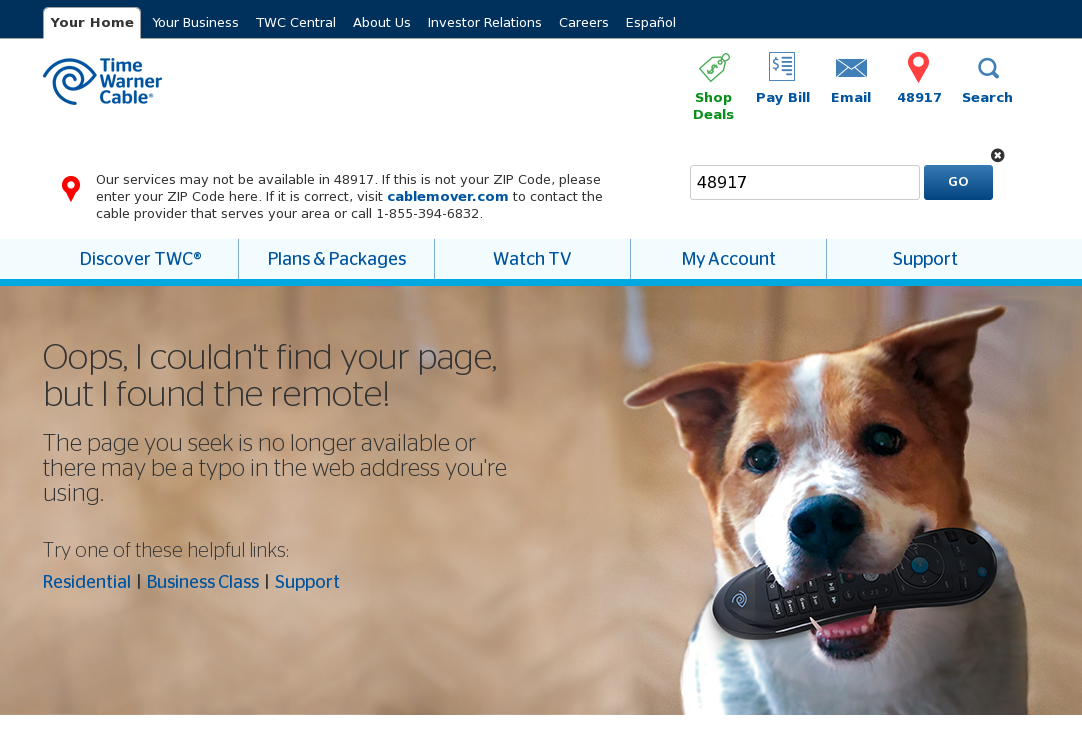
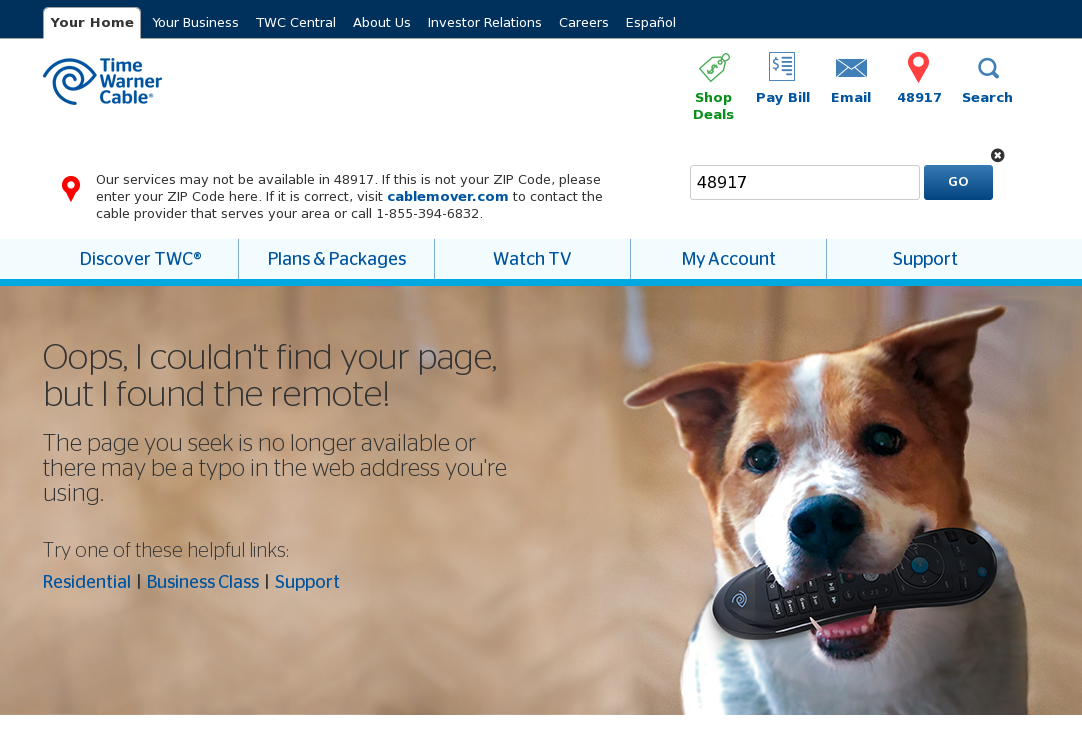
Time Warner Cable
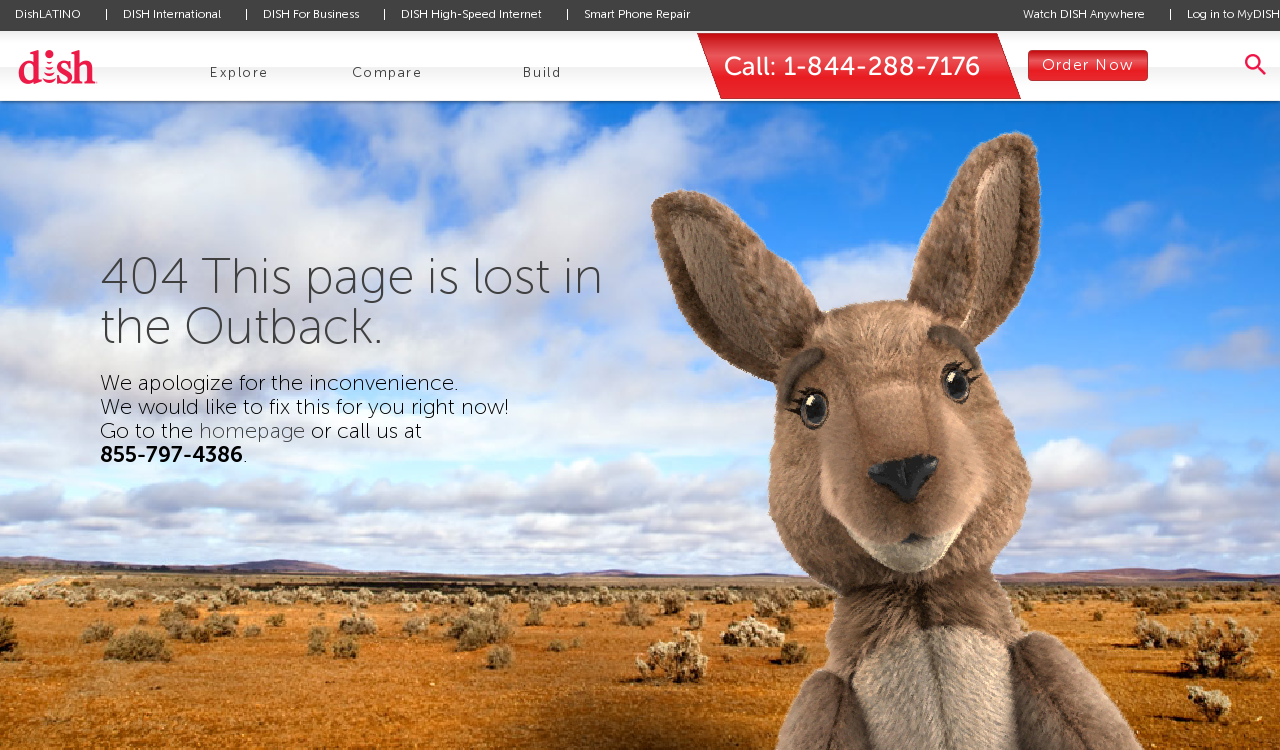
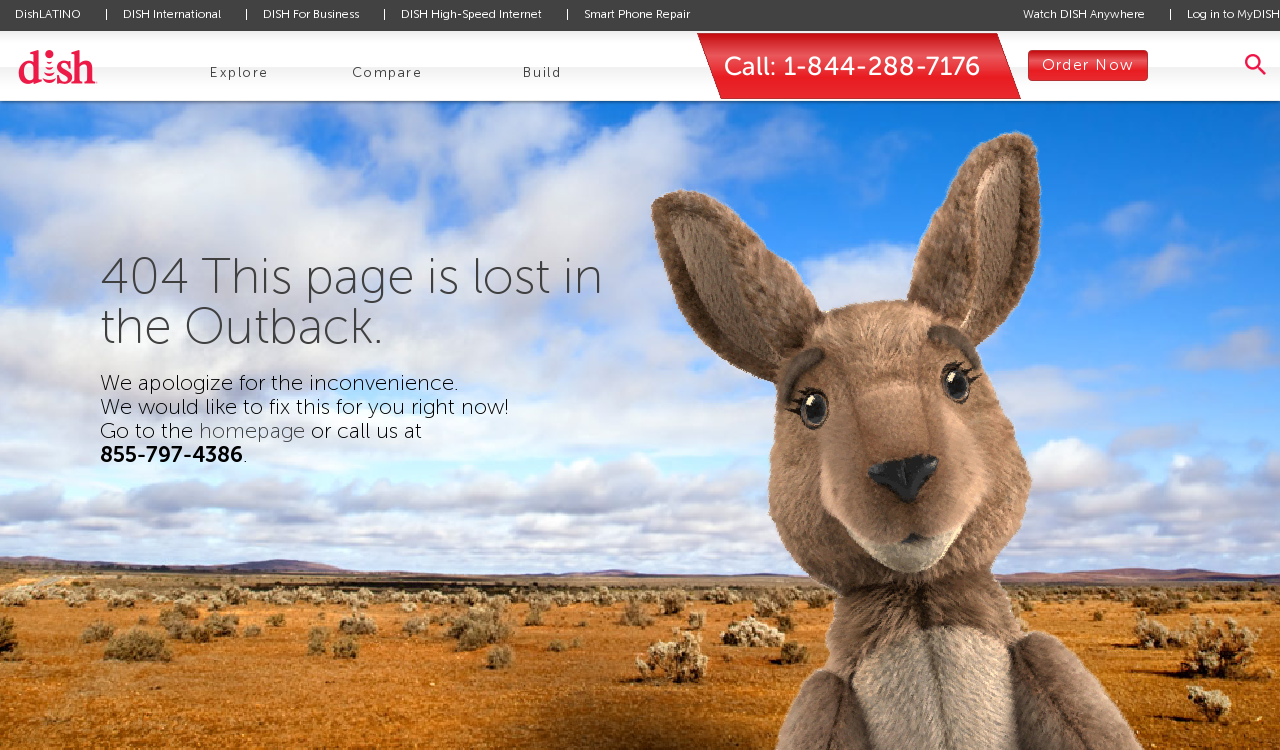
Dish is into plush kangaroos (with nice animation):

Dish Network
[continue reading…]


 A 404 error page is like a red headed stepchild — often neglected and, sometimes, even mistreated. After all, developers hope their website visitors will encounter it sparingly or, ideally, not at all. Because of that
A 404 error page is like a red headed stepchild — often neglected and, sometimes, even mistreated. After all, developers hope their website visitors will encounter it sparingly or, ideally, not at all. Because of that