Project: 8am website header URL: www.8amweb.com

Below is a short overview of how our team used Firefly to design a graphical header for the 8am website — from the initial sketch to integration into website.
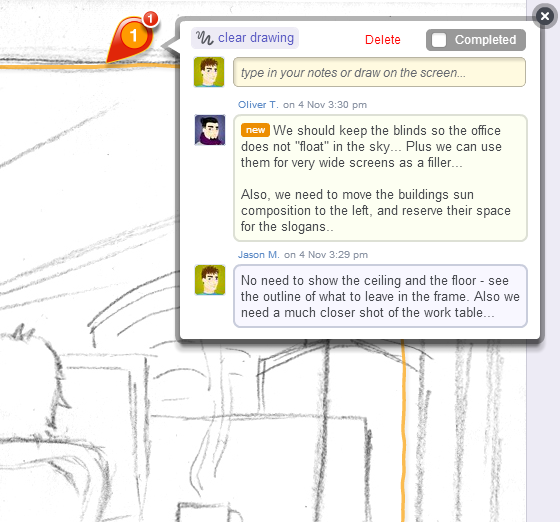
After discussing some ideas, our illustrator came up with a sketch that was uploaded to Firefly, and the team started adding design remarks to it.
The drawing tool in Firefly allows to add hand drawings to a design comment — in this case, it was used to indicate how to frame the sketch better. You can click on the image below to see the full sketch.

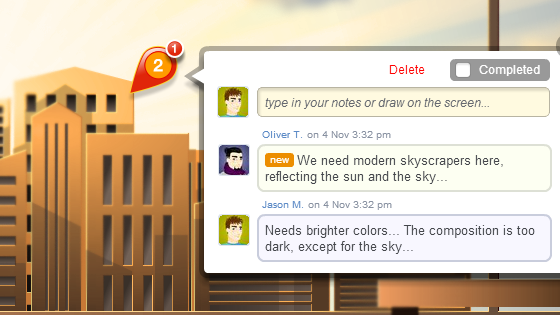
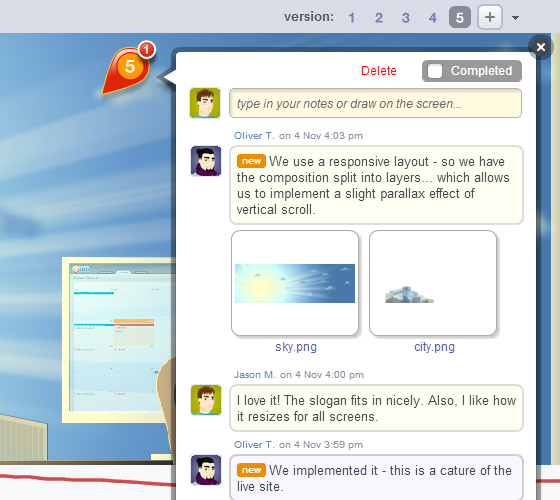
The updated sketch was uploaded as a new version of the design. You can upload as many versions as you need as the design progresses.
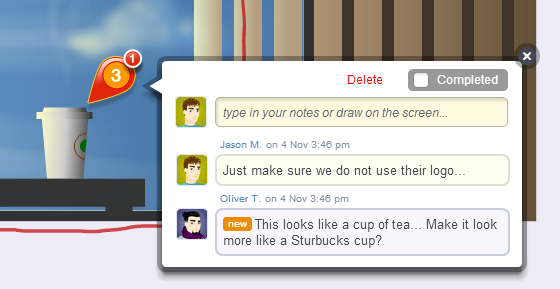
Design markers are added directly on top of the design which makes it easy to pinpoint specific issues.

As the design evolved, our conversations kept growing. When a specific issue was closed, we marked it as “Completed” — treating markers as design tasks.

Because the comments in the design markers fold when deselected, we could add as many as we needed without cluttering the screen.

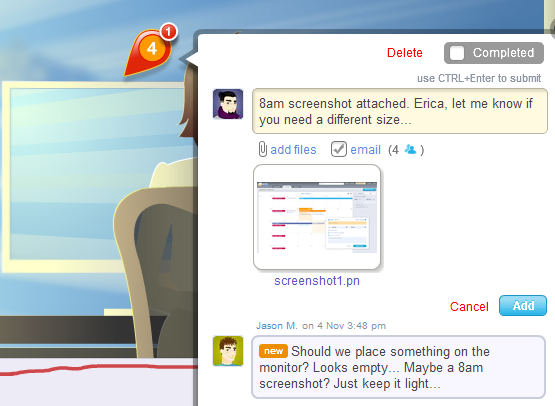
Firefly marks the new comments and supports file attachments and email notifications for them.

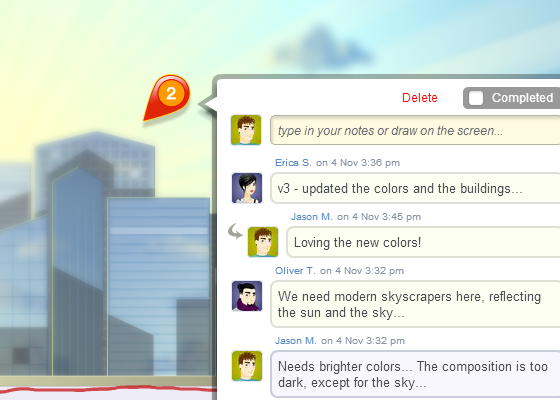
As the design progressed, conversation shifted more into implementation and front end, so the developers started to get more involved.
As we got to the implementation stage, instead of uploading sketch files, we simply switched to capturing the live webpage via URL.

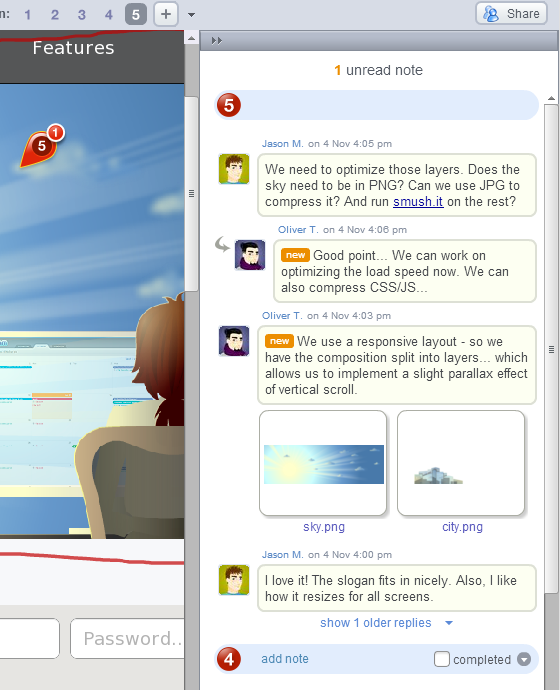
As we handled more and more conversations, we would often expand the right panel to see the comments added across all markers in one place with the latest on the top.

Firefly made it very easy for us to handle the conversations around the design and implementation of the 8am website graphic header. While the project folder for the 8am website contained the whole page design, we also found it easier to split specific features into separate screens to discuss, topics like this graphic header or the trial subscription form. The last one involved more discussions on functionality and front end implementation rather than actual design elements. Having a visual area to discuss the issues (not purely design decisions) made it easy for the whole team to use Firefly.
You can check the implemented header on 8am website.
Did you just use Firefly for one of your projects? We would be glad to hear from you. Simply drop us an email, comment on the blog, or post us via social networks.
